上次介紹完前面兩個修飾符,今天就來把它學習完吧!!!
.stop
.prevent
.capture
.self
.once
.passive
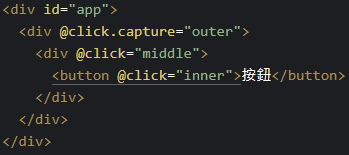
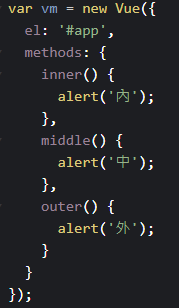
3. .capture
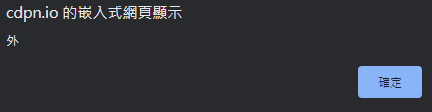
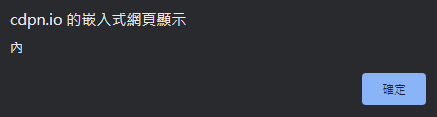
加入.capture修飾符的DOM將會優先觸發,這個例子將.capture加入最外層,所以觸發的順序是外→內→中,因此可知.capture不遵守從裡至外的順序




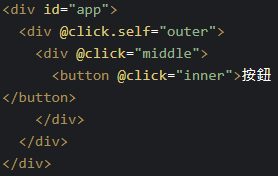
4. .self
大多數的教學都是說.self只會觸發自己範圍內的事件,不包含子元素,對於我第一次學實在是不太了解,操作完後的理解是它只阻擋自己的事件
這次的範例是加在最外層,跑出的順序為內→中
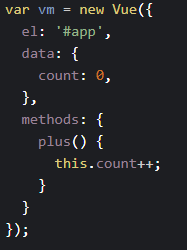
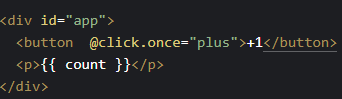
5. .once
加入.once修飾符的事件,僅能觸發一次。這次的範例是每當我按下加1按鈕下面的count從0開始加1


當我加入.once後,僅能加一次1

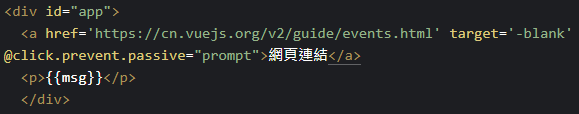
6. .passive
.passive可以忽略.prevent只要加上.passive就一定可以觸發網頁
小提醒!!!
一個句子裡面可以加入多個修飾符,其中放入的順序將會影響執行結果
例如: <div @click.self.prevent="middle">會先執行self指阻擋自己的行為,而<div @click. prevent.self ="middle">將會阻擋一切點擊行為
明天就要來學習按鍵修飾符了!
資料來源:
https://cn.vuejs.org/v2/guide/events.html
https://book.vue.tw/CH1/1-5-events.html
https://cythilya.github.io/2017/04/17/vue-methods-and-event-handling/
